Since I tend to spend more time fiddling with my blog software than actually writing things, I decided to change the CMS software again. For quite a while I had been using Jekyll to power my blog, and I do technically like lot of things about Jekyll, but it's quite difficult to post in. For "normal users" it's almost impossible to use, but I noticed that not having a web backend was sometimes a problem for me as well. I am going to miss the speed of loading static pages though. :)
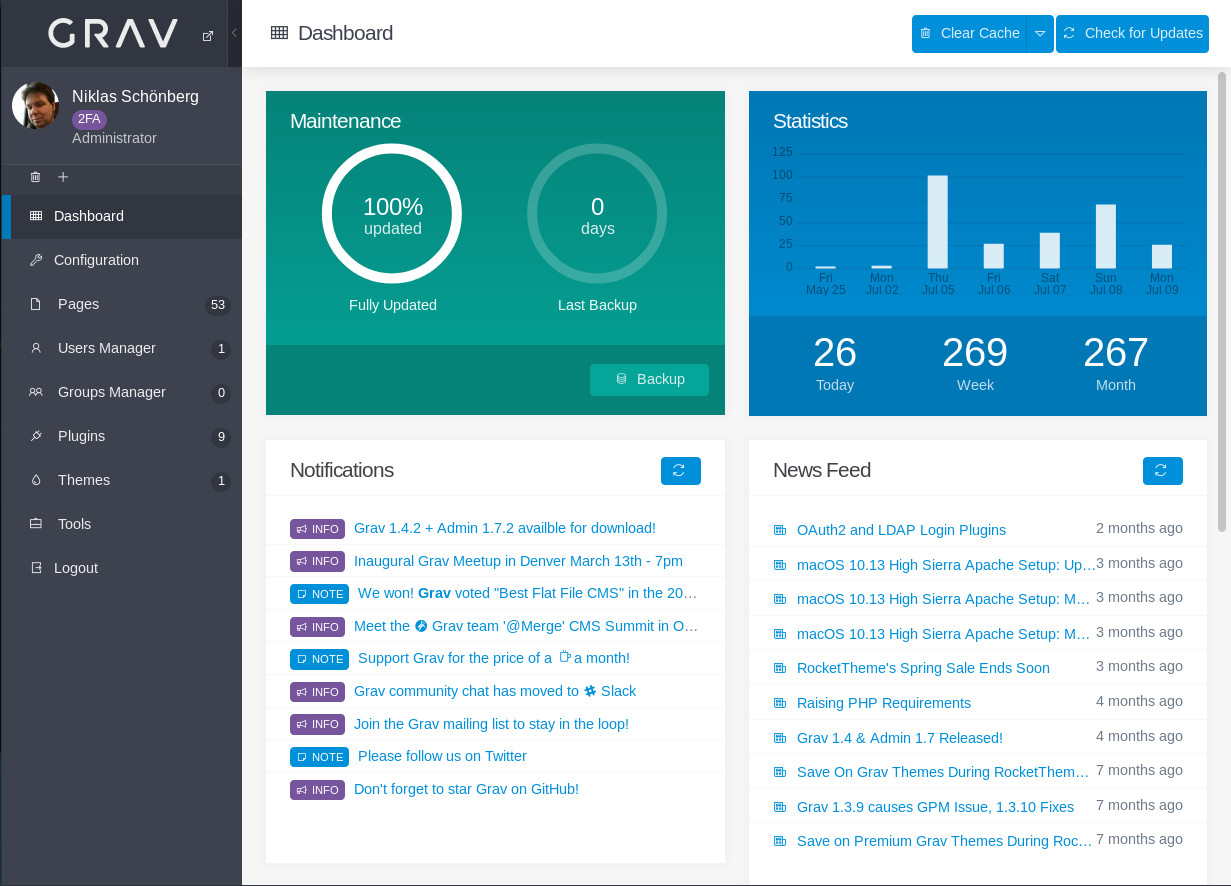
So I decided to give Grav a try. I was looking into grav for other projects, but decided that this would be a good one to start from. In case you have never heard of Grav, it's a flat file CMS written in PHP. It's a fairly new software, with the initial release 4 years ago.
Grav is clearly written by and for people who have used Wordpress, since a lot of the UI structure and terminology is the same. But Grav has fixed a lot of the problems that Wordpress have. Since I also use Wordpress a lot, this article will be a bit of a comparison to Wordpress. I will try to highlight some of the biggest differences.

Speed
Ok, first things first. Grav is not nearly as fast as Jekyll on account of generating dynamic pages instead of static ones, but it's a lot faster than Wordpress. It's difficult to do benchmarks because sites have so different content, but Grav feels a lot snappier than Wordpress. In the name of fairness, Grav uses a lot of template caching, and if the caches need to be refreshed it is pretty slow to load, but this is a very temporary problem. Still the response times are much closer to Wordpress than to Jekyll.
Multi-language
This is a big one. Grav comes with built in support for multiple languages, whereas Wordpress needs to use plugins, and there are no really good alternatives for those plugins. I have only briefly tested the multilingual support in Grav, so I can't really say if there are any deeper problems with it, but the fact that it's there is a huge step.
CMS vs Blog platform
Since the technical side of Wordpress have changed very little in the last 10 or so years, it's still very much built as a blogging platform. The CMS part, although quite capable, is technically an afterthought. This causes a lot of problems with customizations. Grav is very much built as a CMS, with blogging capabilities "added on". Not all themes support proper blogging. If this is a good of a bad thing depends a lot on your use case, and point of view. But this is a clear difference between the two.
MySQL vs flat file
This is a very big difference for development and staging environments, although probably not for a "normal user". Flat file means that all the data is stored in files in a directory structure, and the files don't have any technical relations to each other. MySQL on the other hand is a relational database where the data is stored in logical tables that have relationships between each other. This technology became popular in the late 90s for web applications, because it was at the time the most flexible and fast way to store and fetch user data. Today it might still be technically faster, but with fast SSDs and memory caches, flat files are not noticeable slower for the amounts of data that most websites have.
Where the flat file approach shine however is when using version control systems, and different environments. You can add the contents of a relational database to version control, but it will most likely be a full snapshot of the current state of the database. That means that if you add some pages in the development environment, and someone else changes any settings, or adds posts in the production environment, you can only keep either the data from production or development, but not both. This means you will have to move the rest over manually. With flat files you don't have this problem. As the data is added in separate files, the version control system can easily merge all the changes from different environments together, just as it does with html and similar files.
The downside with flat files is that there's no real indexing, so if your website grows really large, with thousands of pages, or you have a large web-shop performance is probably not that good. But I think in most cases the flat file approach is a much better one, if you consider the pros and cons.
Themes
Grav uses Twig templates for themes, this is in my opinion a much better alternative than writing the templates in PHP. Wordpress also supports Twig through the excellent Timber plugin, which is really good. But having Twig built in is even better. You can even use Twig in the actual page content in Grav. Of course, speaking of themes, one of the biggest strengths with Wordpress also comes up. Wordpress have a lot of ready made themes. There is a pretty impressive collection for Grav as well, but Wordpress probably has about a hundred times more.
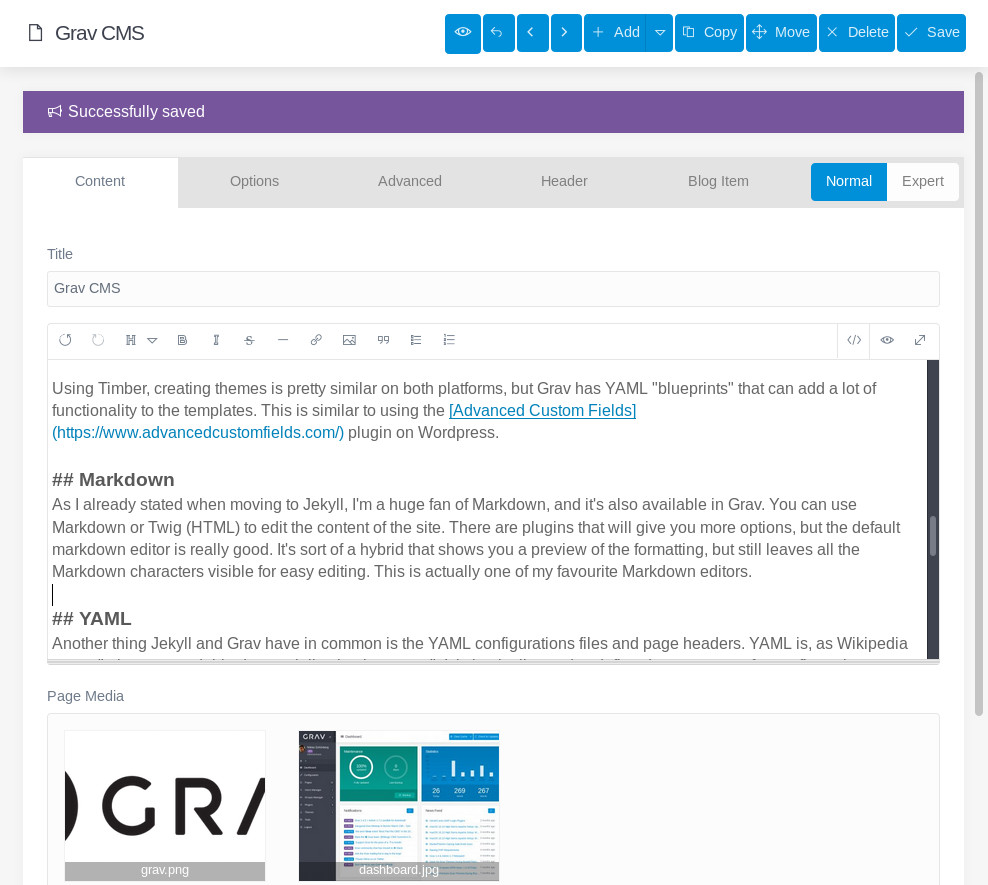
Using Timber, creating themes is pretty similar on both platforms, but Grav has YAML "blueprints" that can add a lot of functionality to the templates. This is similar to using the Advanced Custom Fields plugin on Wordpress.
Markdown
As I already stated when moving to Jekyll, I'm a huge fan of Markdown, and it's also available in Grav. You can use Markdown or Twig (HTML) to edit the content of the site. There are plugins that will give you more options, but the default markdown editor is really good. It's sort of a hybrid that shows you a preview of the formatting, but still leaves all the Markdown characters visible for easy editing. This is actually one of my favourite Markdown editors.

YAML
Another thing Jekyll and Grav have in common is the YAML configurations files and page headers. YAML is, as Wikipedia states "a human-readable data serialization language". It is basically used to define data structures for configuration settings. What YAML and Markdown have in common is that they are both human-readable. YAML files are very easy to read, but can still contain fairly complex data. In Grav all configuration is done thought YAML files, and the best part is that it's very easy to create separate files for separate environments. So your development environment can have different settings from your production environment, all kept in the same Git repository.
Gutenberg
In fairness I have to bring up Wordpress’ new Gutenberg editor. If you like to build your content with “modules” that have different looks, Gutenberg seems to shape up to be a pretty good alternative. The caveat here is that it’s not yet done, and it has some design choices that worries me regarding long term support. One of the biggest being the same problem many Wordpress features have, a long tail of legacy that needs to be supported. Gutenberg is simply an add-on built on top of the same old Wordpress core.
Having said that Gutenberg seems very good from a user standpoint. Visually and regarding UI design I think it works very well. This is a much needed refresh for the Wordpress backend.
Which is better for me?
This is a very difficult question to answer, because it depends a lot on what is important to you. First I will have to admit that developing on Wordpress drives me mad sometimes. There are so many strange things going on there that make ordinary maintenance tasks nightmarish. The fact that moving a site from a development URL to a production URL takes 30 minutes and involves 5-8 steps if you know exactly what your doing is something I can never understand. Or that Wordpress for some reason adds the host part into all links. But if you're fine with all that, Wordpress can be a pretty versatile CMS, and with all the plugins out there it is certainly much more capable than Grav.
But if you want something more modern, and less annoying to develop on, Grav is a really good choice. I realize that I’m not the average user when it comes to CMS, but I have been looking for a good CMS for almost 10 years, and although there have been a few bright spots and half decent attempts popping up during those years, most have died out, or never reached their full potential. With Grav I’m really hopeful, it’s not perfect, but it is really well designed, and seems to have gained quite a bit of tracktion.
There are some uses where I see Wordpress in use where Grav would not fit at all, like using it as a headless REST backend. But as this goes quite far outside of the normal CMS use case, I think a dedicated software would be much better for that.
In Conclusion
I think if you are a Wordpress user, and especially if you are a developer, you should check out Grav at [https://getgrav.org]. There are so many things that I like about it that I even had to leave out from this article just to keep the length somewhat manageable. And I have been playing around with it for a few months now, and I constantly find new awesome things. Some of the plugins are a little hit and miss, but it's still early days, Grav is only now gaining traction. I think it very promising, and I'm looking forward to doing projects with it in the future.